When building an application UI from the ground up it is important to address the complex needs of today’s UX architects, designers and functional architects. This can be achieved by providing simple, straightforward guidelines and rules that eliminate pitfalls and deliver breakthrough user experience and product design functionality without too much headaches and time wasting.

Who’s an Expert and Who’s Not…
When discussing the topic of user interface design and user experience everyone with a pair of eyes thinks of themselves as an expert, so be careful. Designing a software user interface with “good” user experience can sometimes be a challenge in diplomacy as much as a test of skill and wit.
So, what defines a good application design, and are there any basic fundamentals that can help the budding designer or functional/UX architect not to F.U.B.A.R their design objectives.
The good news is, in short “yes” there are a couple of definitive design and architectural guidelines that if adhered to, will ensure that the product is at the very minimum not a mess. This does not guarantee that the underlying concept of the product itself is not flawed, but at least the user will be able to clearly understand the product’s purpose, the user experience and the logical flow.
Getting Started
Before commencing the design phase of any product it is always good to make sure that the product solves a clearly definable problem, that it includes the minimum set of features to achieve this goal and it’s not too complicated to use.
When starting a new project it is alway a good idea to write a product brief that clearly and simply defines the problem and then provides a solution. Try to keep it under three pages.
When creating or designing a product feature or function, never ever just implement product functionality based on feedback from “user representatives” or business analysts”, a users perception is not a design blueprint.
Understanding How to Translate Users Correctly
The easiest way to get product usability wrong is to listen to what users say. What you should do, is personally observe them actually use the application “first hand” rather than what they perceive and how they describe a potential requirement.
It’s like when a person describes themselves on a dating site, they tend to describe what they “aspire to be” or “wish they were” rather than an accurate representation of the real deal. Not to mention their inherent inability to accurately describe what they really want versus their understanding or perception of what they really need.
End Users also often dismiss the interactivity of certain functions, only focusing on a specific aspect of a task they the want to perform.
Main Guidelines and Design Criteria
I will now briefly overview the main guidelines and design criteria for ensuring that you maintain the minimum application standard for a good interactive and functional product design.
- Industry Standard User Interface Components – There is no need to reinvent the wheel, use standard UI components when creating your masterpiece. Don’t make the mistake of trying to reinvent and standard control or waste valuable development time and money. I alway try to employ the K.I.S.S method, of “keep it simple stupid”, it hasn’t failed me yet. If on the other hand you have no choice but to create a new custom control then provide the developer with a “pixel accurate” screenshot that includes all dimensions and measurements. Then, test your new creation with a test user to make sure that someone other than yourself sees the genius.
- Interface Design Consistency – Design consistency is probably the most import aspect of an application flow. If you create a click sequence or logical flow then maintain the same visual functionality and UI component layout and wording used to describe the flow within the application itself. Nothing is more confusing than functions and controls that have a slightly different user experience throughout the application, users pickup on these inconsistencies and often then wonder what they did not understand. Remember, that there are often industry standards for many control designs and functional layouts so try to maintain interface consistency. Your product design rides on the collective memory of every application that the user has ever used throughout the course of their life, so they will be looking for controls and functions in specific locations on the user interface.
- User Interface Affordance – The perceived affordance of the user interface should be self evident. It should be obvious how a UI control, or set of controls should be used, this is refer to as “affordance”. Each UI component has a finite set of potential operations inherent in its design. For example, a “Radio button” can be either on or off, you need at least two of them and only one can be selected. This means that it should be utilized in the correct functional scenario. The average person has a limited ability to view, perceive and influence multiple items on a computer screen at the same time, so don’t add to the mess.
- Keep It Simple – Keep your designs simple and straight to the point. Provide simple straightforward instructions on the screen so that the user understands what they are supposed to do, especially when opening the application for the first time or on a new screen. They will thank you for it. Use popups and ensure that you clearly explain to the user the “current state” of the application when performing a specific task or function. If a process takes time then let the user know that they can go and make a cup of tea or coffee.
- Errors and Explanations – “Houston we have a problem”, when providing the user with an error message remember that the user is often emotionally invested in what they are doing, they can be tense and under a certain amount of stress so be specific about the problem that has occurred. Providing a generic error message is probably the worst thing that you can do. Try to be as informative as possible and also take the opportunity to teach the user “where they went wrong” or “how they can avoid this problem” in the future, it will be appreciated. If you take the extra time to add these little “tip and tricks” then the perceived quality of your application will rise as a result.
- Leaving the User Guessing – When creating dialogs that contain values, always populate the input fields with values (when possible). This can be advantageous in two main ways. The first, by providing the recommended values that will optimize the products performance, or by teaching the user what “type” of values are required in a specific functional situation by providing examples.
- Interactive Product Flow – Application flow is often neglected when the user first enters an application. Certain application “user experiences” is obvious because the user has encountered similar applications of the same type before using your new amazing application. Also, prosumers usually have a deep understanding of how to use products and solutions in a specific product space. But, for the rest of the peasants out there, “application flow” if not addressed correctly can represent a serious stumbling block on the path to product success and customer acceptance. I have found that by creating a “quick start” flow accessible from the “default” or “opening” home screen of the application can solve this problem by providing an “example user flow” that shows and teaches the user how the user interface is designed as well as breaking the confidence barrier by getting the user up and running as quickly as possible. The quick start does not need to include complicated or intricate steps, just a simple main “user flow” that the user is likely to encounter.
- Too Much Information – Keep your system design under the hood, the user does not need to see how things work or the inherent limitations incorporated into the architectural design and data flow of the product. Make sure that the data displayed reflects the users understanding of the data and not its technical reality, sometimes this is hard for a software developer to get around but essential to the “ease of use” and overall acceptance of the product.
- More is Sometimes Less – There are some instances (not many) that more clicks are better than less. Make it hard for the user to destroy or delete their work. Create multiple clickable obstruction dialogs that require user interaction. Never ever user a “reset” button.
To Conclude
I hope that this short design article will help you in your endeavour to create the ultimate application and also fend of those devils intent on helping you pave the road to hell with their “so called” input, sometimes passion can get the best of us and not everyone in the food chain knows how to technically express themselves, so be careful and patient. Sometimes the most important comment to certain types of feedback and input you can say is “no”. This is probably the toughest lesson that a software designer or architect has to learn, because remembering the K.I.S.S approach can be tough when dealing with feature greed and keeping up with the Jones. Not doing so can sometimes cost you the project or even worse, your job. Nothing like a light ending… 🙂
Go, get em… Be realistic, and dream.
Related Articles
Read the following articles to gain further understanding about developing software products:
Pixel Accurate UX Designs
When designing a new product UI, I alway try to employ the K.I.S.S method, of "keep it simple stupid", it hasn't failed me yet. If on the other hand you have no choice but to create a new custom control then provide the developer with a "pixel accurate" screenshot...
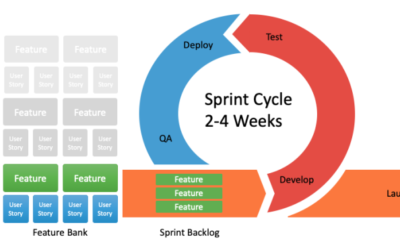
How to Prioritize your Product Backlog
A product backlog is the definitive list of all the new epics, features (changes to existing features), user stories, bug fixes, infrastructure changes and maintenance items of your software product. It is also the place to add any other additional tasks that a...
UX Prototyping – The Only Way to Fly
Creating a software solution is a labor intensive human endeavour. It requires input from many different disciplines and stakeholders for it to reach fruition. So, before you start to crunch code maybe you should give some thought to first building a full interactive...





Recent Comments