Creating a software solution is a labor intensive human endeavour. It requires input from many different disciplines and stakeholders for it to reach fruition. So, before you start to crunch code maybe you should give some thought to first building a full interactive product prototype.
What is a Software Prototype?
A modern software prototype is an interactive simulation of the final product created by a UX designer for testing before the development phase of software production. The main goal of the prototype is to test and validate the main ideas of the software solution before moving on to the final stage of engineering design and finally, developing the beast.
“If a picture tells a 1000 words then a prototype is tells 10,000 and saves a 100 meetings”
What is it used for?
The software prototype is created for usability testing as well as identifying weaknesses in the overall user experience and functional design of the product. By utilizing a well built fully interactive prototype a good UX designer can enable users to comprehend and visualize the product before commencing the expensive engineering stage of development. Thus, the prototype saves time, money and most important of all, ensures that the product meets the customer requirements and vision.
Making improvements, changes, fixing problems, and alterations is an easy and simple task at the prototype stage of the development process and is an essential stage in the development process.
What Should be Included in A Prototype?
The most important elements that must be included in a software product prototype are the main user flows of the products core technological offering. The prototype should also include the relevant user flows that are required for the use to understand the overall concept of the product being created.
The following aspects or focus points should also be included in the overall product prototype.
Accuracy – The prototype should have a high level of detail and include the core features that the software solution.
Interactivity – The prototype should include the main user “Click Flows” of the software product and reflect a high level of detail including drop list menus and the ability to make selections and view the resulting outcome.
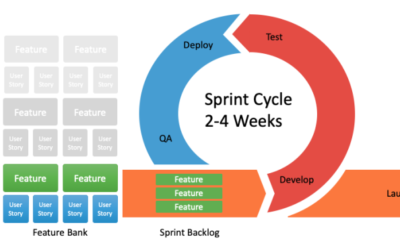
Evolution – A good prototype has a fast turnaround lifecycle. A prototype version is quickly built, tested, improved and updated. This technique is sometimes referred to as rapid prototyping.
“Every stage of a products design should be prototyped from the initial basic product design right through to the complex workflows of the product”
Using Protyping Software
Today most software products first see the light as a prototype created using one of the popular prototyping applications available to the budding UX designer. These prototypes are usually beautiful, rich aesthetic interactive user interfaces that are pixel accurate and can almost pass off as the actual software product solution.
What to Consider When Choosing a Prototyping Tool?
There are a number of things to consider when selecting which prototyping tool is right for you and the type of prototype you wish to create. Here is a list of things to consider before you choose your tool of engagement.
Complexity – Consider the overall complexity of the tool. There’s no point in selecting a prototyping tool that takes you years to learn how to use. Each tool provides a slightly different set of capabilities to help you build you master piece.
Collaboration – The Prototyping tool that you select should provide you with the ability to easily share your design online with the various stakeholders that you need to interact with to create your “Mona Lisa”. You should be able to sync with multiple people at the same time and be able to share ideas within the context of the various views contained within the prototype.
Format Alignment – It’s also important to consider which tool matches the technologies that you currently use in your design process. If for example you use Photoshop and Illustrator too create content, then XD allows you to directly import artifacts into you prototype design project. You don’t want to have to re-create or convert artifacts to be able to use them in your project.
Cost – There are many prototyping tools on the market, and each one has slightly different features. Some of these tools provide you with sets of templates, some enable you to simultaneously share with multiple user online for free, while other charge you for share to even a single person. So, be sure to make sure that you choose the tool that suites your budget or your day to day work requirements.
Usage Requirements – Ask yourself what are the actual product prototype requirements. Do you require a mockup of the app layout or do you need something that supports more complex details? You may just want to test an idea, or are you focusing on the application functional architecture (the product layout)?
What are the Best Prototying Tools Available?
There are a number of great tools available today that provide the UX designer with the ability to create amazing software prototypes. I have created a list of a few of the best available options in my opinions.
Adobe XD
Adobe XD provides you with the ability to draw, reuse, and remix vector and build artwork to create wireframes, screen layouts, interactive prototypes, and production-ready assets all in the same app.
Switch from design to prototype right within the app. Easily share with teammates and stakeholders to test your design. XD integrate with other Adobe products such as Photoshop and After Effects.
Cost for Starter Pack – $10 per month + $55 cloud stage per month
Learn More About Abode XD
Adobe XD is a powerful and easy-to-use vector-based experience design platform that gives teams the tools they need to craft the world’s best experiences collaboratively.
Figma
Figma is a vector graphics editor and prototyping tool which is primarily web-based, with additional offline features enabled by desktop applications for macOS and Windows.
The Figma mobile app for Android and iOS allow viewing and interacting with Figma prototypes in real-time mobile devices.
Cost for Starter Pack – Free (Limit to 3 concurrent projects)
Professional Pack – $12 per month.
Learn More About Figma
Figma is a collaborative web application for interface design, with additional offline features enabled by desktop applications for macOS and Windows.
Balsamiq
UX Designers can choose from more than 500 pre — made icons and items. It produces really great rough sketches of the prototype for clients to view, which is a big plus for brainstorming sessions.
Adopting really simple and fast keyboard shortcuts for users to increase productivity and the speed of creating mockups. If you are not a professional designer and you are looking for a tool that allows creating simple and static wireframes, Balsamiq can be used.
2 Project Pack – $9 per month
20 Project Pack – $50 per month.
Learn More About Balsamiq
Webflow
Webflow is focused on web animations, interactions, and responsive web design. Although you can only build, design, and publish the entire site using the visual-based UI. After you refine your UI mockup how you like it, you can turn into a production-ready site with just a click.
You can either host your prototype with Webflow or export the code in clean HTML, CSS, and JavaScript. You can also start with a blank canvas and choose one among the hundreds of ready webflow templates.
Starter Pack – Free
Learn More About Webflow
Axure
Axure provides powerful prototyping without the need for coding. It provides features such as: Dynamic content for providing hover functions if present. Maths functions like adding or removing from cart which reflects the amount. Adaptive views for sizing the screen depending on the screen sized.
It also makes sharing a prototype to be viewed by your team or client very easy with the click of a button. Also, Axure RP will publish your diagrams and prototypes to Axure Share on the cloud or on-premises.
Single User Pack – $25 per month
Team Pack – $42 per month
Learn More About Axure
Sketch
Sketch is similar to Photoshop in many ways, allowing you to edit and manipulate photos. Sketch’s Vector shapes easily adapt to changing styles, sizes, and layouts, allowing you to avoid a lot of painful hand-tweaking.
Sketch’s fully vector-based workflow makes it easy to create beautiful and high-quality artwork from start to finish. In UI design, repeating elements is something very common: buttons, bars, bubbles — all sorts of things; and these reusable elements can be automatically copied and pasted using the sketch app.
Standard Pack – $9 per month
Business Pack – Undisclosed (sounds expensive)
Learn More About Sketch
Conclusion
Prototyping tools all have advantages, specialties and are designed to suit different user types and requirements. Regardless of the prototype tool you choose to use to create your masterpiece, the most important thing is to find the tool that lets you focus on the task at hand and not waist time messing around with the process.
Time is of the essence and the objective of the prototyping tool is to speed up the development process and build an accurate product prototype that satisfies the customers needs.
I hope that this article helps you sift through all of the different prototyping options available and makes your job easier when choosing a prototyping tool.
Related Articles
I have utilised various techniques to build my product solutions, such as product strategy, design techniques and agile methodologies described throughout a series of related articles.
If you wish to expand you knowledge on some of these topics use the following links to learn more about how to understand, plan and execute a product strategy for your company.
Pixel Accurate UX Designs
When designing a new product UI, I alway try to employ the K.I.S.S method, of "keep it simple stupid", it hasn't failed me yet. If on the other hand you have no choice but to create a new custom control then provide the developer with a "pixel accurate" screenshot...
How to Prioritize your Product Backlog
A product backlog is the definitive list of all the new epics, features (changes to existing features), user stories, bug fixes, infrastructure changes and maintenance items of your software product. It is also the place to add any other additional tasks that a...
UX, Docs & Help – The Holistic Solution
When designing and creating a software application, there are many different aspects to consider during the planning phase. There are of course the obvious primary tasks, such as ensuring that the product solves a problem that exists in the target market, which...








Recent Comments