As technology advances and improves, the software products user experience (UX) must also adapt to this ever-changing reality. So, keeping up with the latest trends is a must. The following article describes what I consider to be the most important UX and UI trends and innovations for 2020.
Global Technological Improvements
First of all I will discuss the technological baseline factors that will affect all product user interfaces, namely the underlying browser display and rendering technology.
Generally speaking all of the browsers currently on the market are getting faster, more powerful, streamlined and far more attractive. Not to mention easier to use.
Browser Improvements
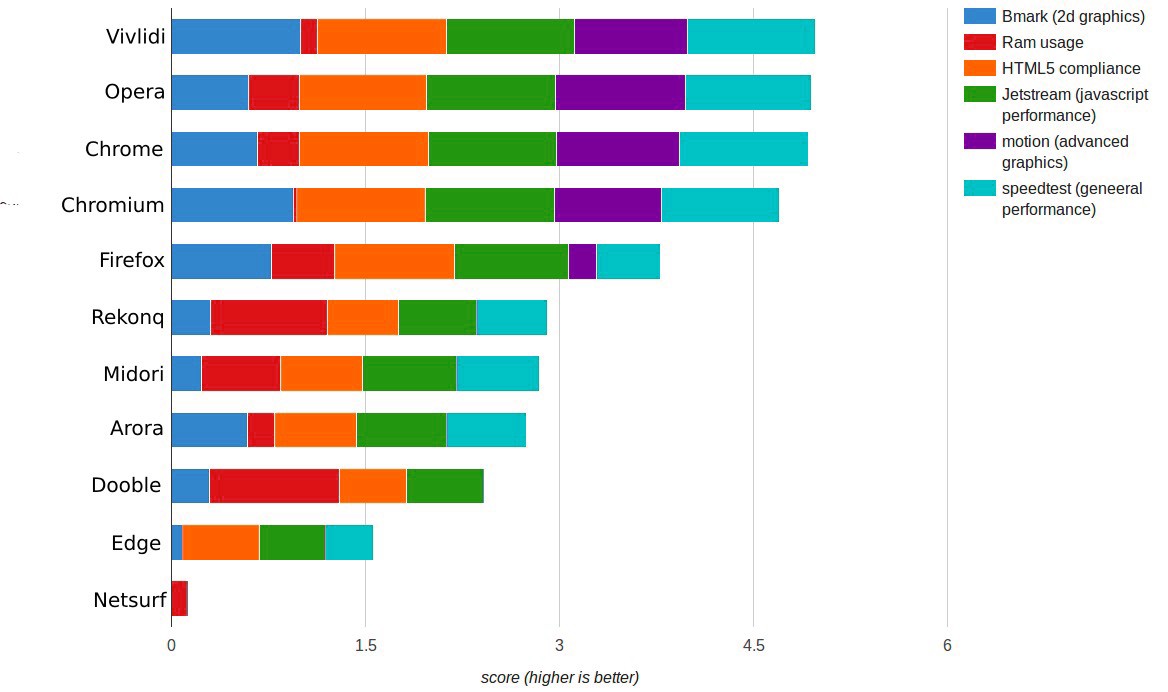
Browser benchmarks and performance tests have shown significant performance improvements for most popular browsers. Modern browsers now support WebGL 2 (3D Rendering API for the web) which enables improved 3D texture and object rendering, fragment depth, and vertex array objects.
This means that more complex designs can now be successfully incorporated into your UI designs and actually be properly displayed in the browser.

Web and Mobile Browser Alignments
Web and mobile browser capabilities are aligning themselves and finally bridging the technological gap. Because of these technological improvements, the UX designs can now faithfully implement more complex visual effects and refined designs in their product interfaces across all of the available delivery platforms.
New Deep Flat
Flat UI design has been the dominant trend for more than six years. Lately, more and more designers are beginning to add some depth and dimension to flat design without changing its main theme.

Integrating 3D and CG (high level pixel shading) into flat designs enhances the customer response to objects that they can interact with. The main change to the traditional flat design style is adding shadows, light positioning, and reflections to interface objects and elements.
Animated Logo’s
Using Motion design to create animated logos is becoming far more prevalent. It is now an integral part of the product branding. As time goes by more and more company logos are becoming fully animated.
3D Usage in Interfaces
3D rendering and CG augmentation have been around for years, but because of speed, performance, and accessibility computing and rendering issues the UX designers have had to avoid 3D modelling in the product designs and interfaces.

Some browsers could successfully implement these fancy features, but not all. The mobile device industry sporting new powerful chips made it possible to not only render 3D objects and use them within the application interface.
Gradients and Vibrant Colours Return
New screen technologies now provide amazing colour rendering and fine details. The use of gradients are not just for attention, they now add depth and dimension to the interface. When using gradients and shadows, subtlety is the key to success.

Colour Usage
Bright colours are still very prevalent but, there is now a trend of combining colours and layers into the products design.
Dark Themes
Dark themes are becoming more sophisticated and are a mainstay of many product designs. Maintaining a healthy balance of colors while not diminishing the accessibility of dark UI should be the focus of a good designer.

Variable Font Usage
Using variable fonts in application interfaces is now the new standard. One variable font package enables designers and developers to use a single file for not only all the textual product description requirements but, also all of the product button icons in the design.
Icon Fonts
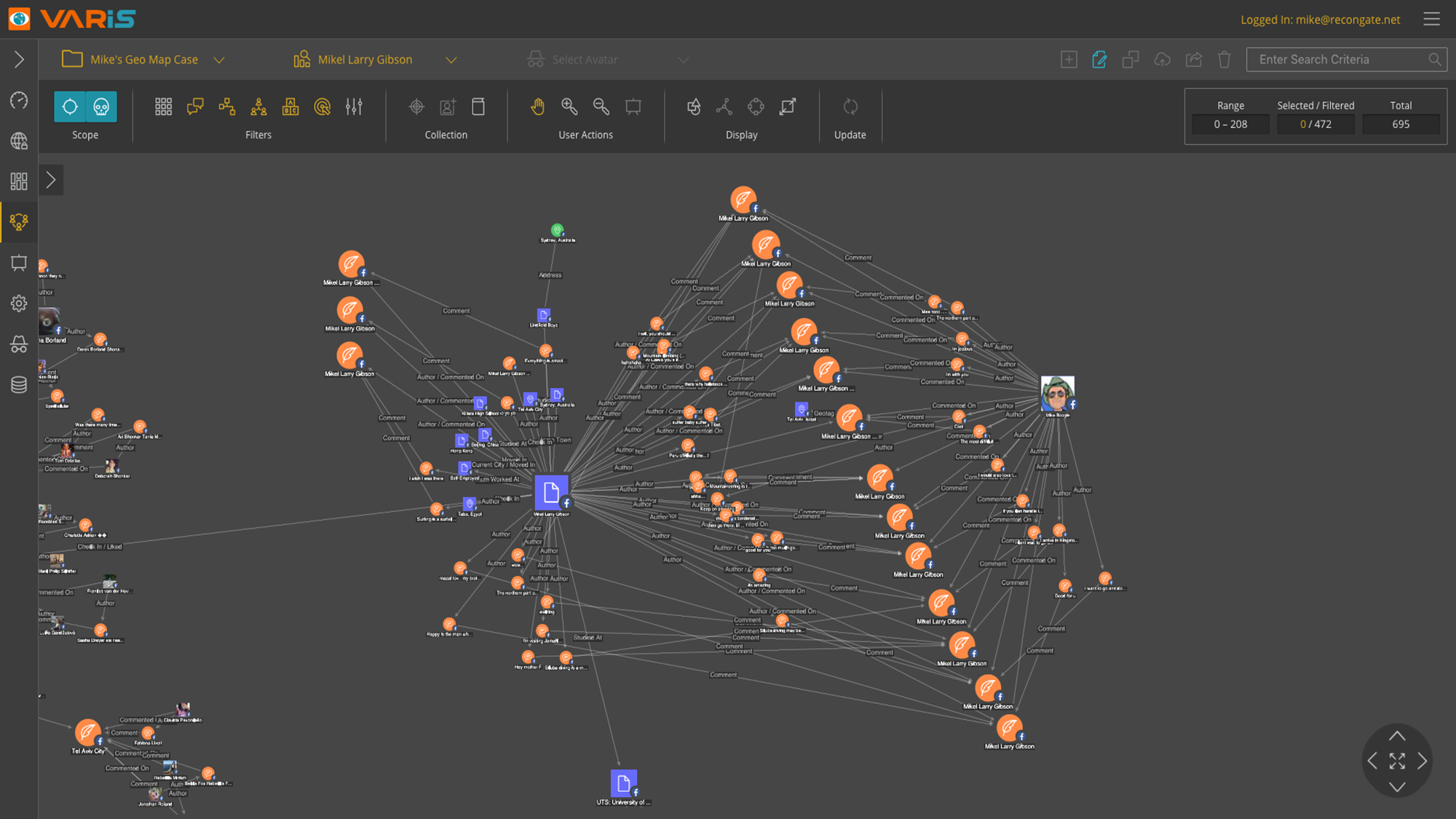
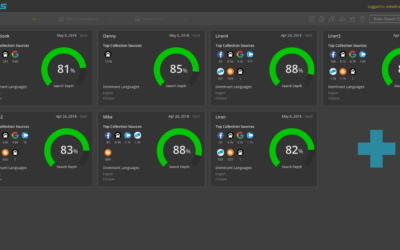
In the following UI example all of the navigation panel objects and buttons are created using an “icon font”.

The variable font brings both simplicity and incredible performance improvements to the application interface. By manipulating the CSS specifications the designs can fully control and manipulate every single font attribute to fit all type and sizes of devices.
Improved Storytelling
Good UX is now an expected norm for all product interfaces. Customers expect an amazing user experience, if they don’t get it they often quickly move to another product that provides the same core functionality until they find the UI that provides them what they’re looking for.
A good UX design now incorporates good story telling that incorporates the products brand management.
UX Writing – New Job Title
There is new UX job title beginning to appear in the market, the UX writer. This is not a new design technique, it is an expansion and diversification of the UX designer role.
A good UX designer has always been acutely aware of the importance of good copy within a product interface. As the product creation footprint of the UX designer is expanding, there is a need for a dedicated UX writing role within the scope of the products user experience.

The UX writer is responsible for all of the copy in the interface and ensures that it remains consistent throughout the products buttons, menu titles, dialog intros, system and error messages. The UX writer ensures that the product story is consistent with all other documented sources and available references.
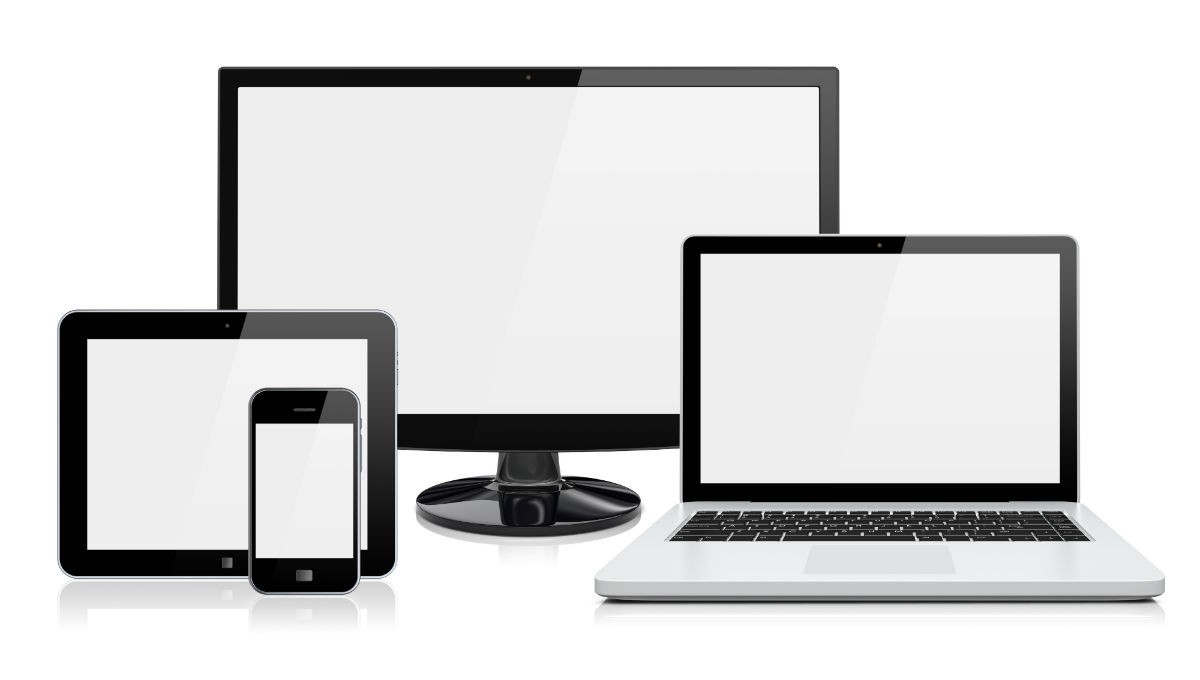
Device-Agnostic Experiences – Cross Device User Experience Compatibility
Today’s customers demand more freedom and flexibility when interacting with a specific product experience and journey. They need to be able to easily switch between their mobile device, IOT device and their laptop when performing an ever-growing list of daily functions and tasks.

Creating “Device-Agnostic Experiences” enables the user to be able to pick up where they left off to complete their interaction in any given task and at their convenience.
When searching, selecting and purchasing an online product for example. As customer expectations evolve and change so too must the UX design and overall experience.
As a result of this fact, there is a shift from device specific user experience to a holistic multi device user experience approach to product interface design.
Related Articles
I have utilised various techniques to build my product solutions, such as product strategy, design techniques and agile methodologies described throughout a series of related articles.
If you wish to expand you knowledge on some of these topics use the following links to learn more about how to understand, plan and execute a product strategy for your company.
Pixel Accurate UX Designs
When designing a new product UI, I alway try to employ the K.I.S.S method, of "keep it simple stupid", it hasn't failed me yet. If on the other hand you have no choice but to create a new custom control then provide the developer with a "pixel accurate" screenshot...
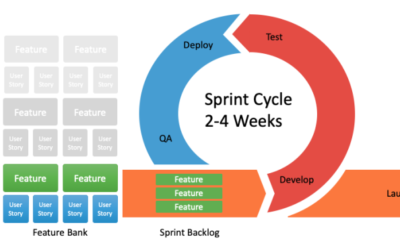
How to Prioritize your Product Backlog
A product backlog is the definitive list of all the new epics, features (changes to existing features), user stories, bug fixes, infrastructure changes and maintenance items of your software product. It is also the place to add any other additional tasks that a...
UX Prototyping – The Only Way to Fly
Creating a software solution is a labor intensive human endeavour. It requires input from many different disciplines and stakeholders for it to reach fruition. So, before you start to crunch code maybe you should give some thought to first building a full interactive...





Recent Comments