
SATORi CYBER
Satori is a data security platform that is deployed between your data consumers and data stores.
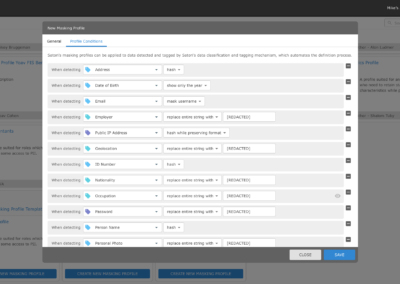
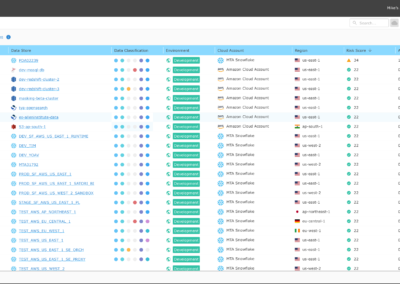
Satori automatically classifies and control all access to sensitive data without changing the data or impacting the users.

The following section highlights some of the style guide and design system elements that were utilized to create the Management Console and Data Portal products for Satori Cyber.

#0288D1

#E57373

#262626

#CFD8DC

#40C4FF

#FDD835

#546E7A

#E0E0E0

#B3E5FC

#00BFA5

#757575

#FAFAFA
Satori
Management 32px
Console 24px
Data Portal 16px
Body text 14 px
THE UX INTERFACE REVOLUTION
Creating a full product vision and interface design based on a handful of existing product elements presents its own set of challenges. It is crucial to expand and enhance the user experience while pushing the design to new heights.



RESPONSiVE DESiGN
The Satori data security platform has been designed to provide DevOps professionsal and data consumers with a specific set of needs and requirements.
The most important of those requirements is to create a simple and straightforward method to maintain, protect and monitor user access and to secure company data resources.
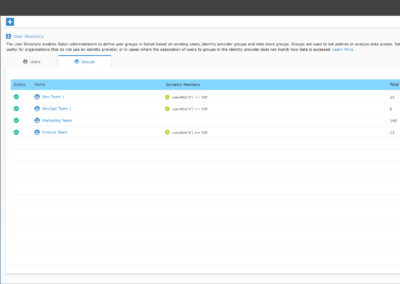
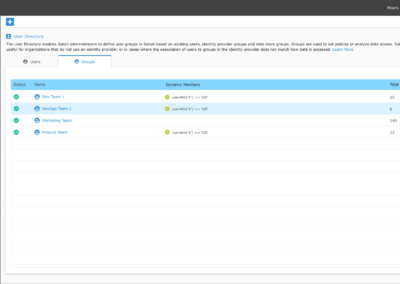
USER FLOW BLiSS
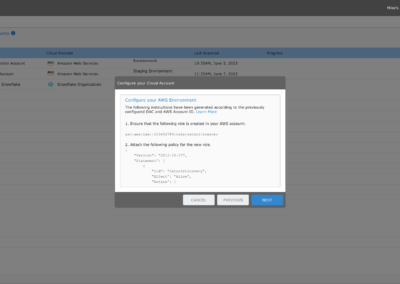
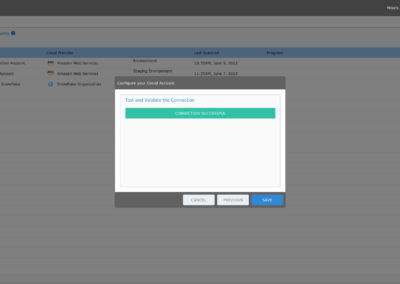
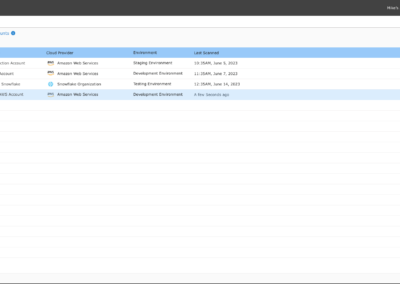
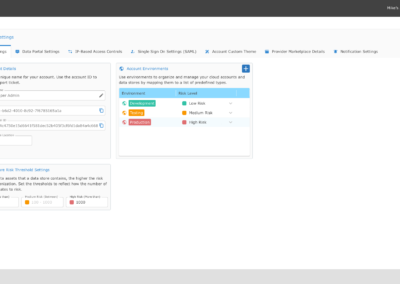
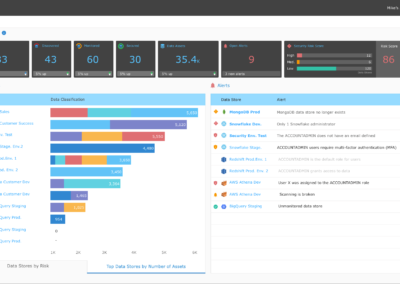
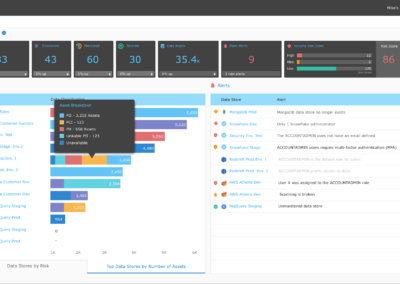
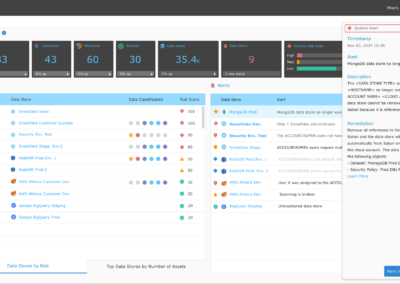
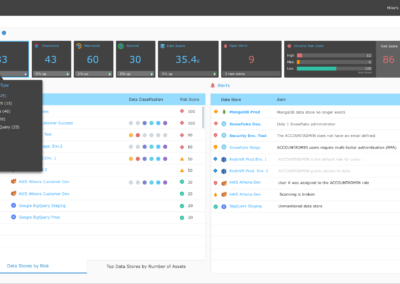
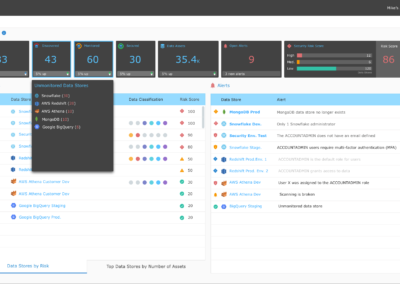
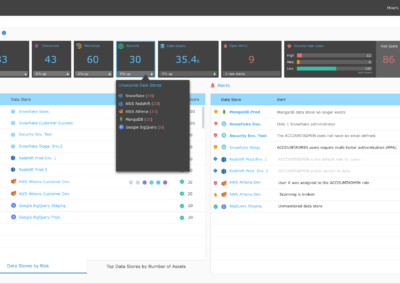
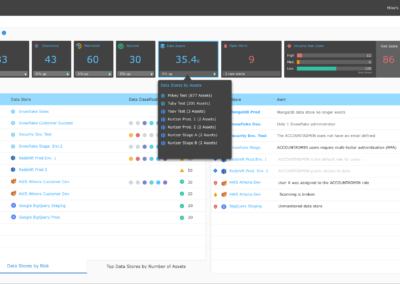
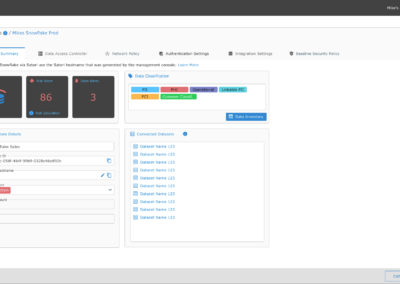
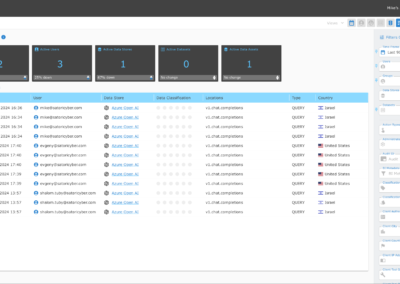
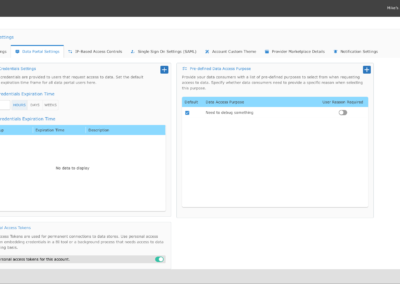
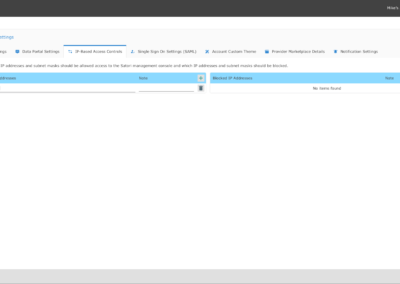
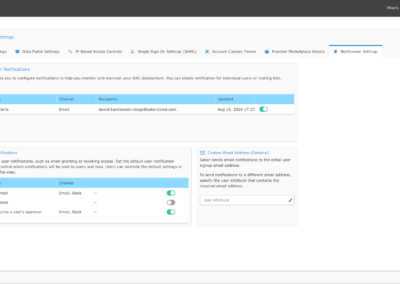
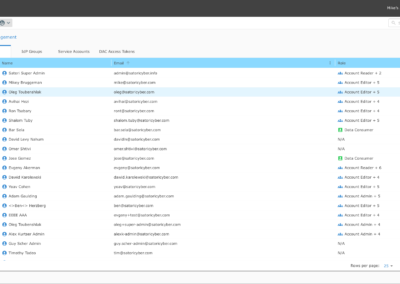
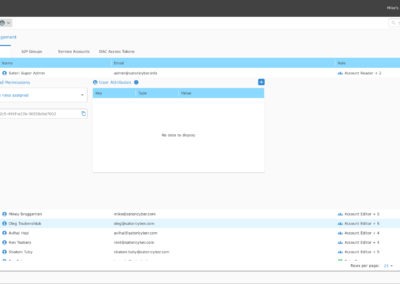
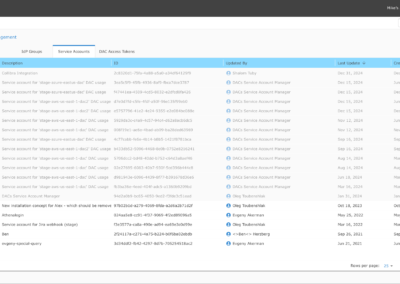
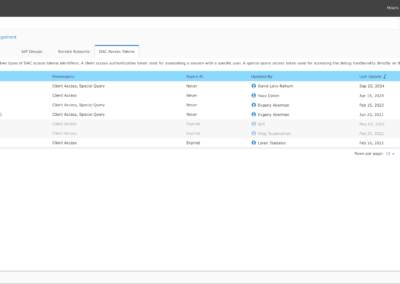
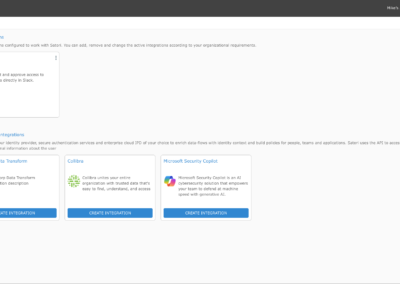
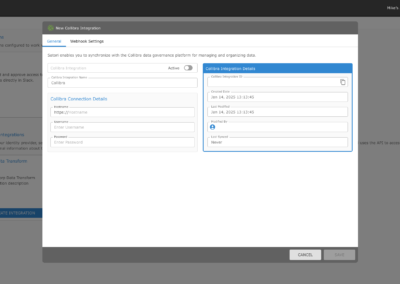
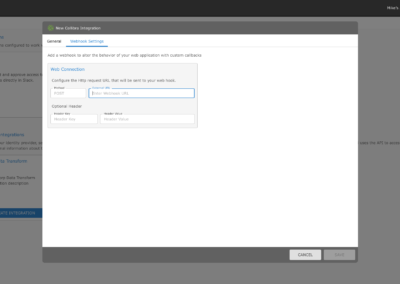
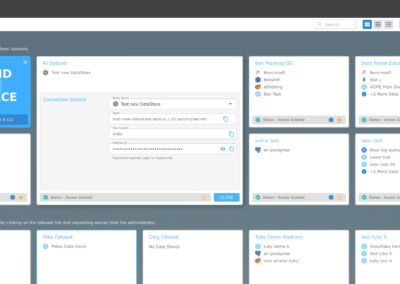
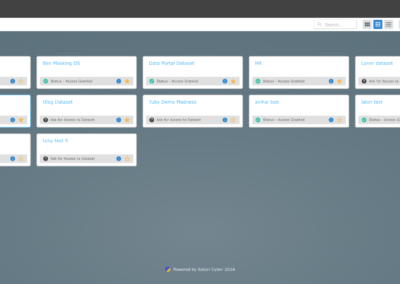
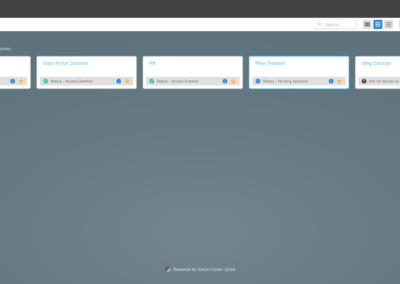
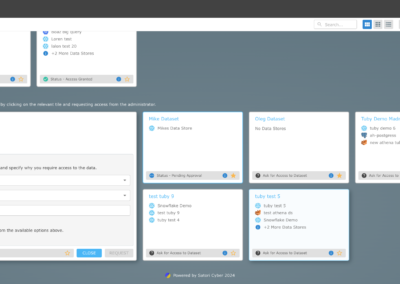
There are two main product implementations in the solution.
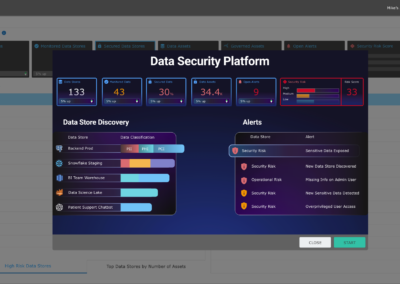
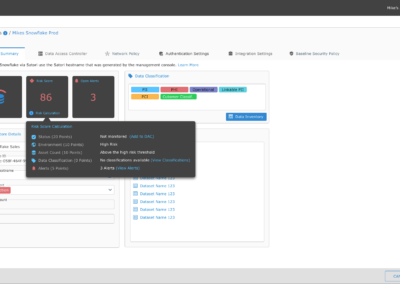
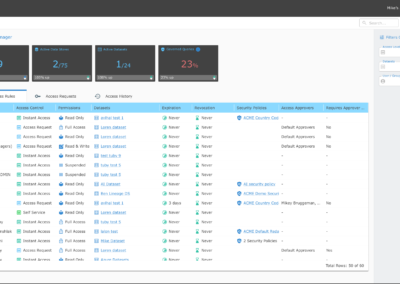
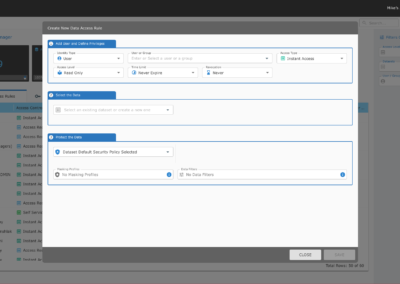
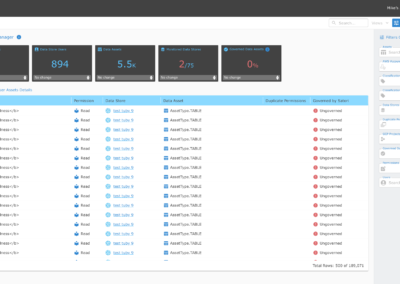
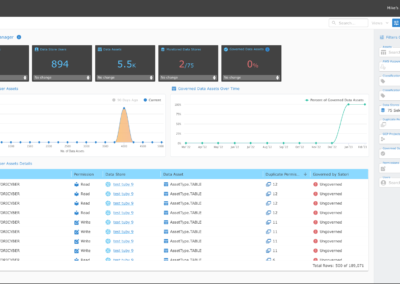
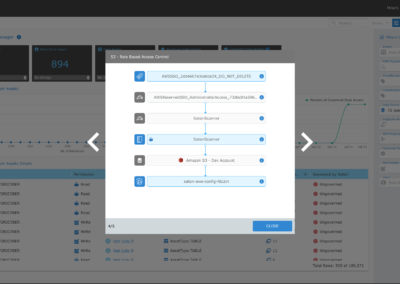
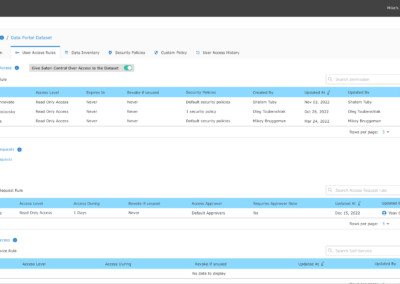
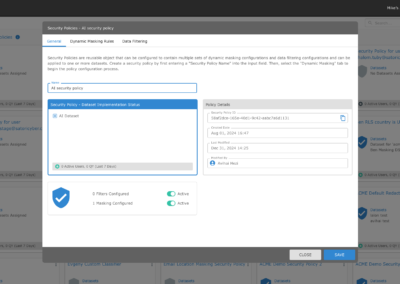
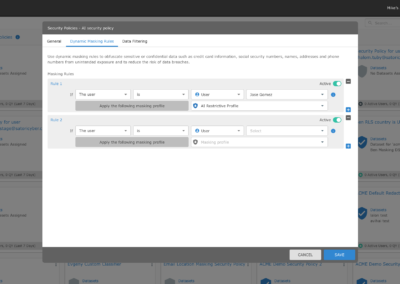
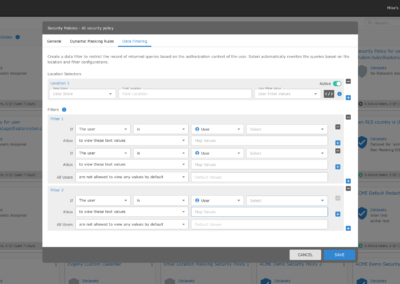
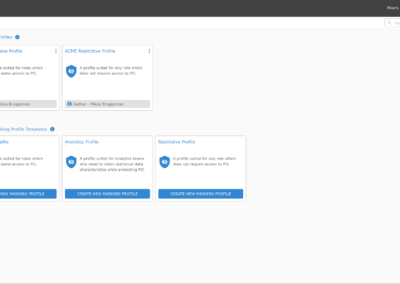
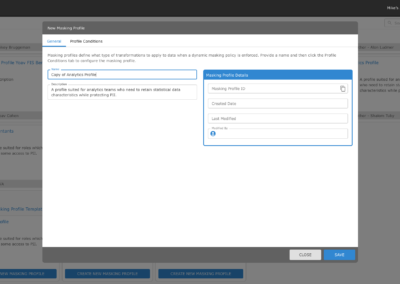
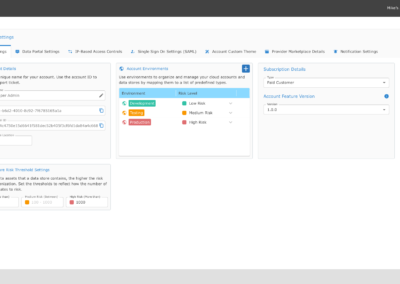
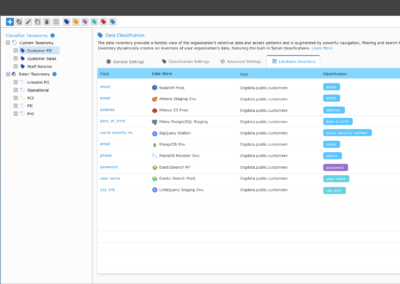
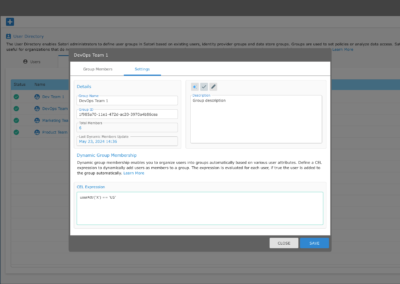
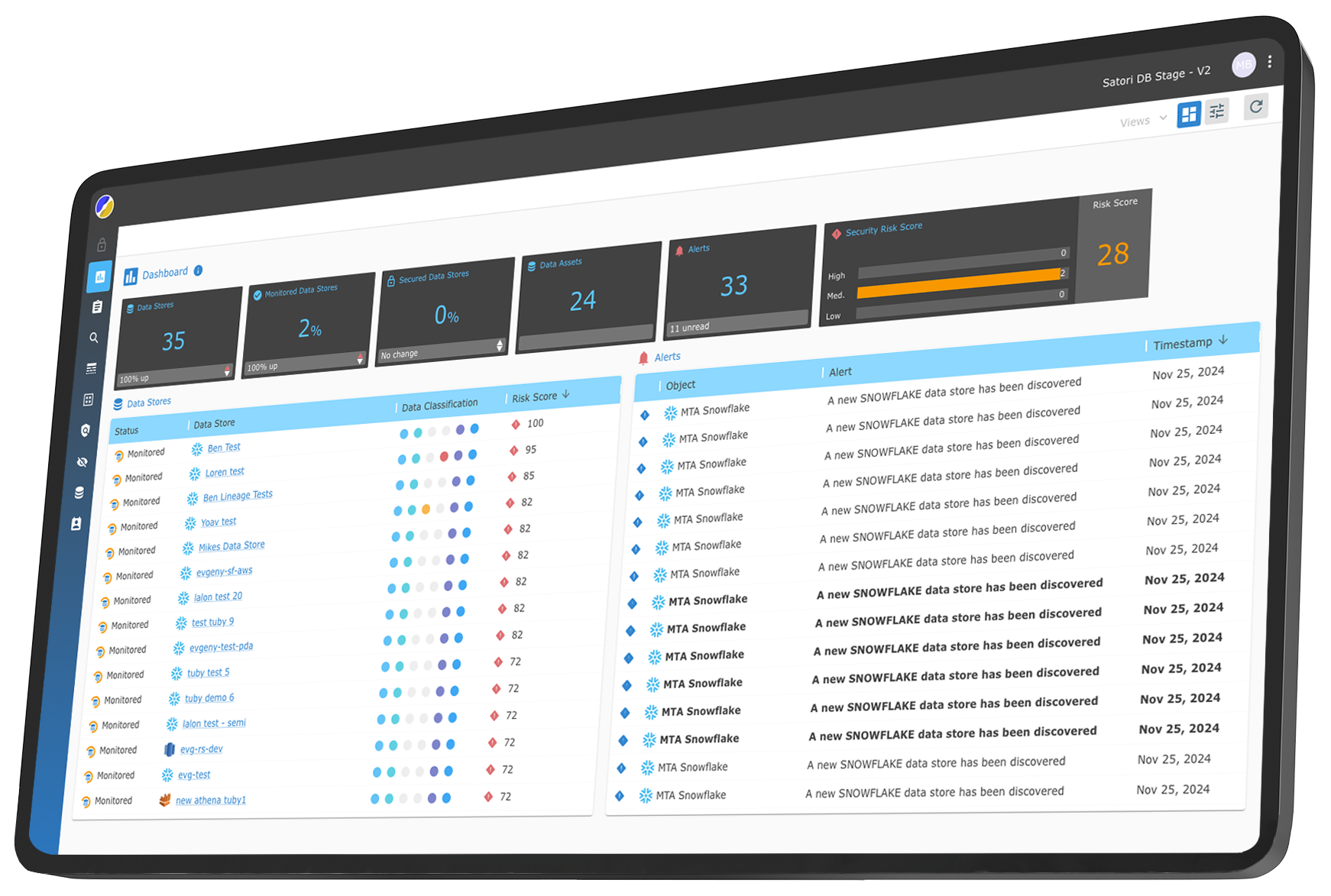
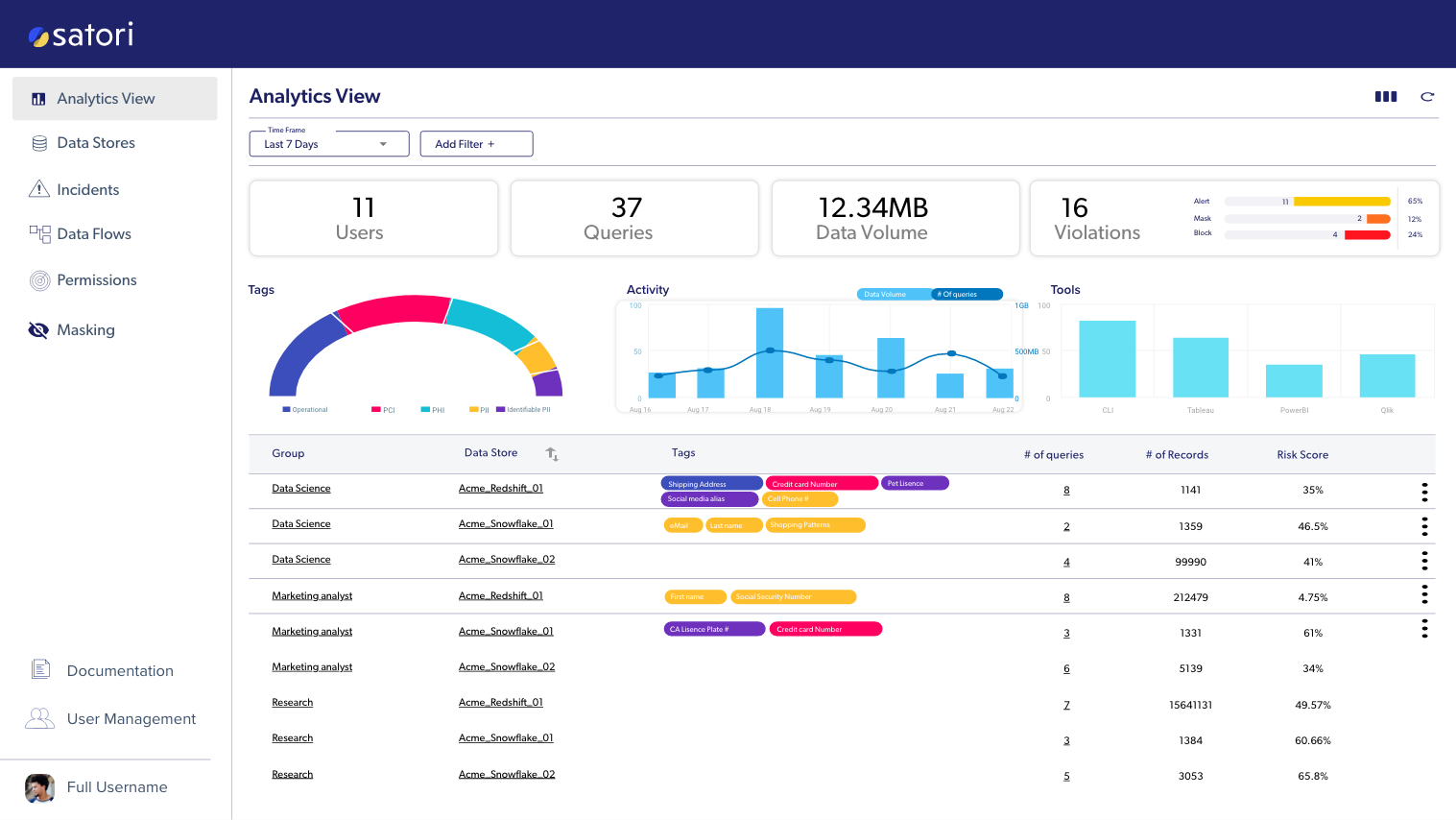
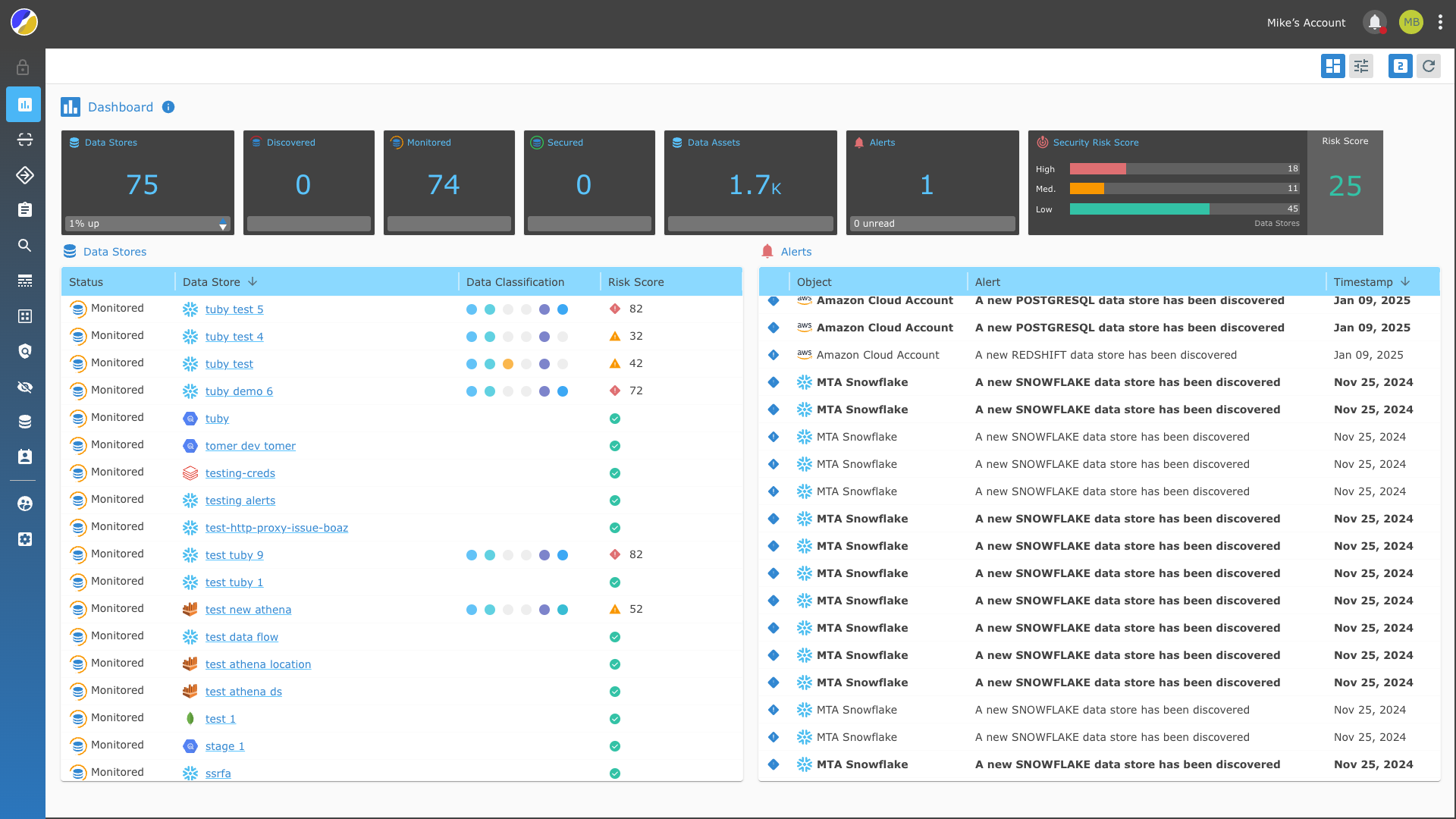
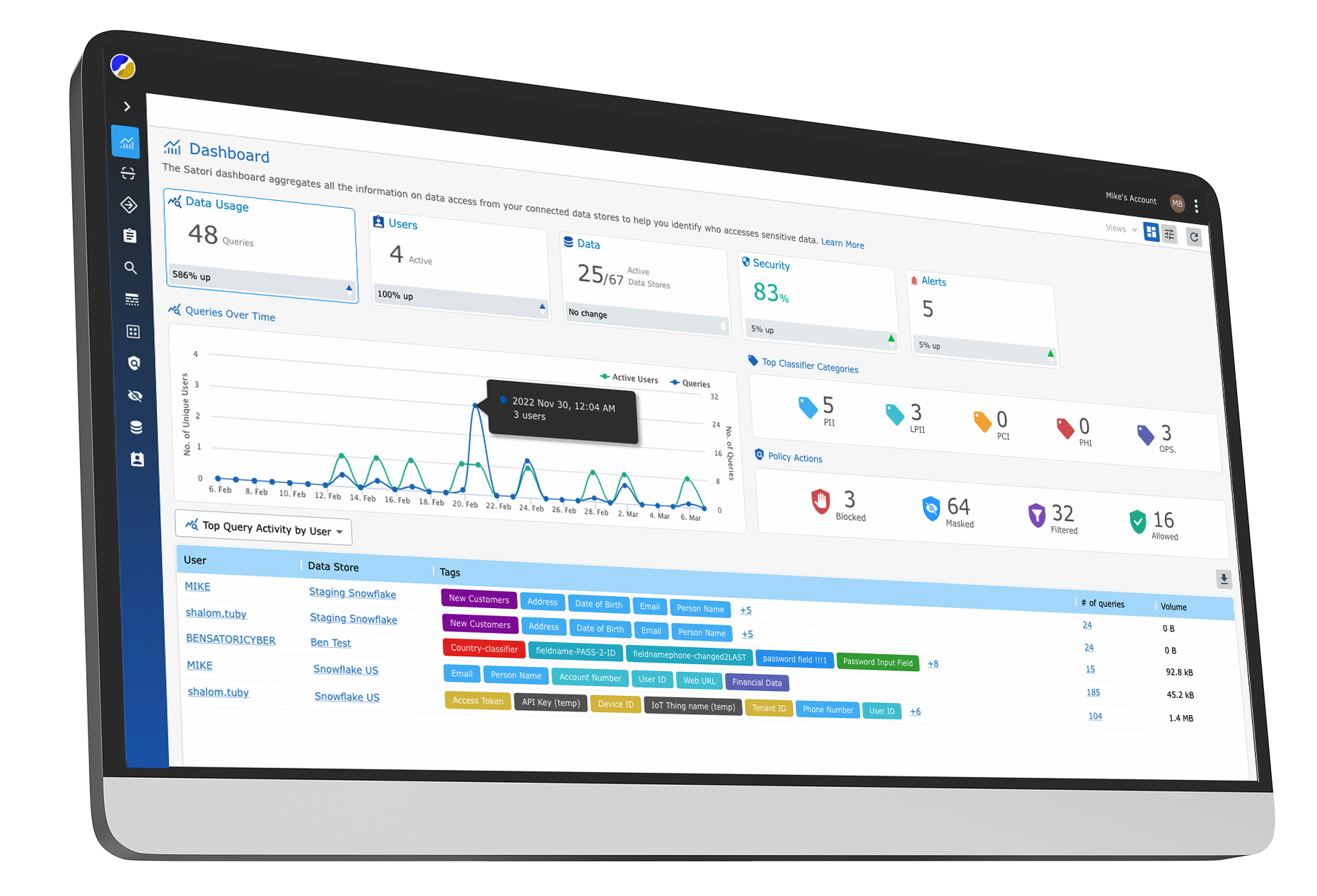
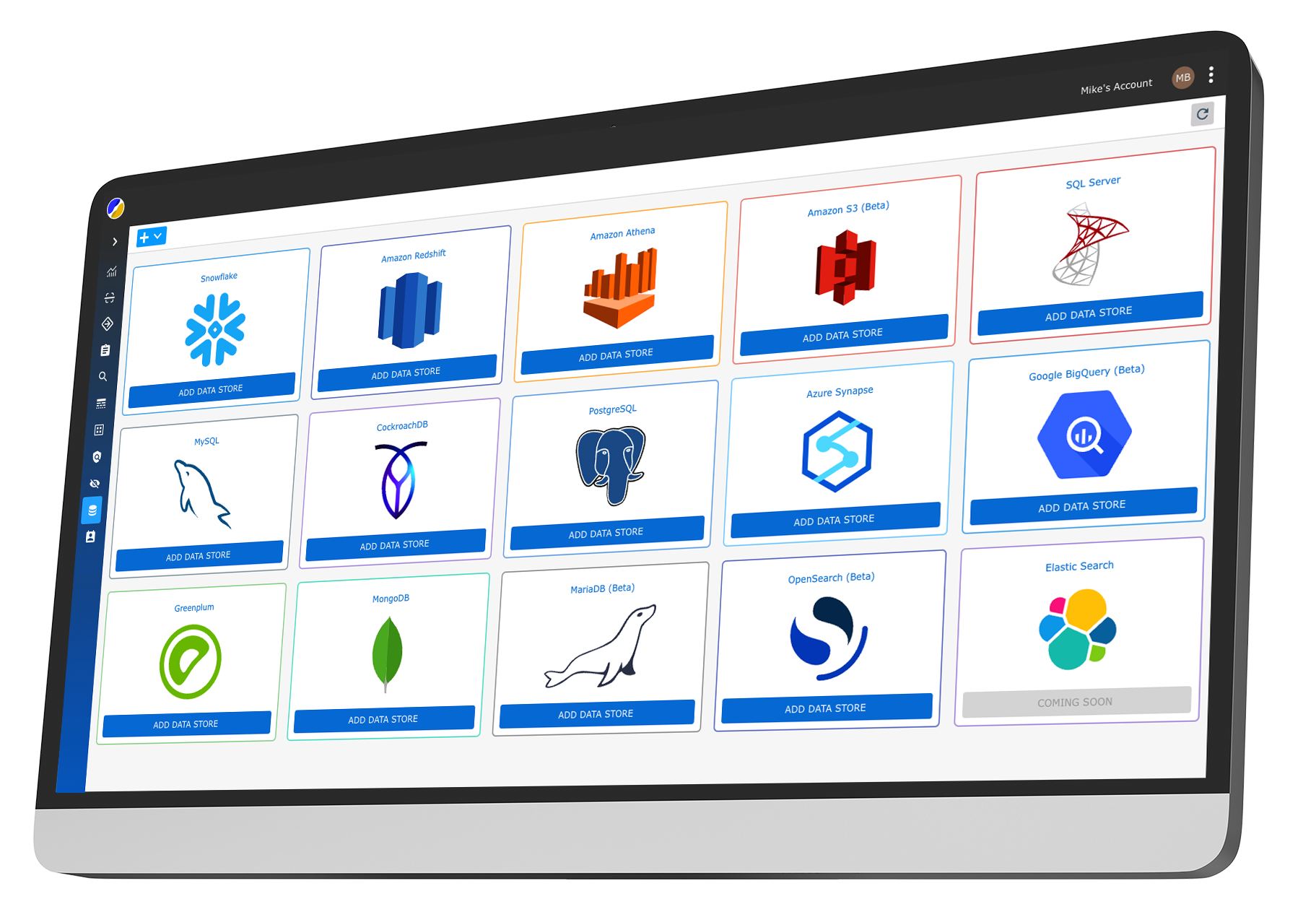
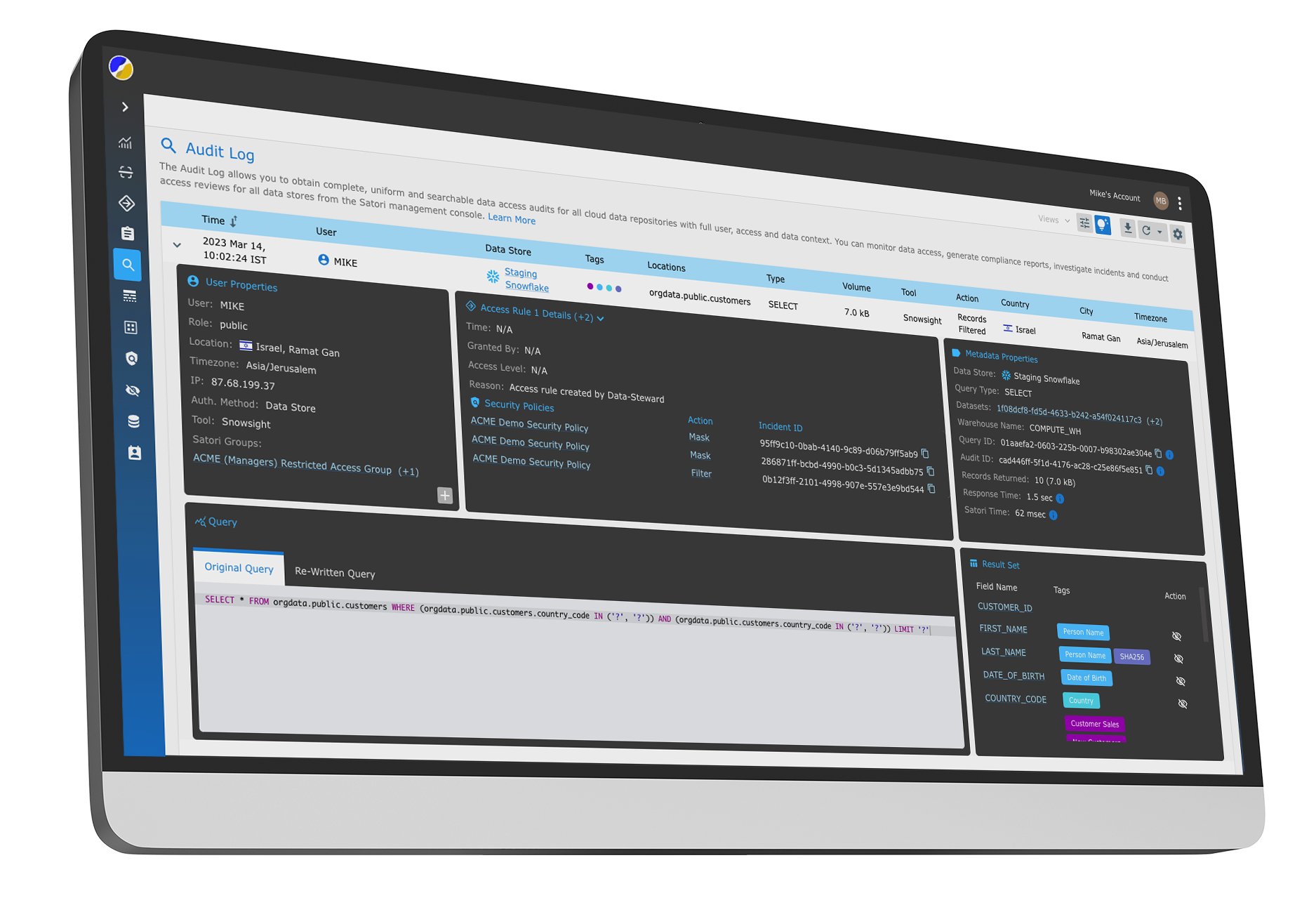
The Management Console – Used for configuring and monitoring organisational data traffic and connectivity.
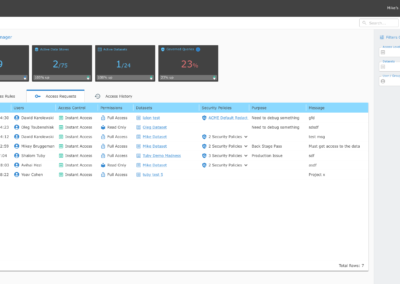
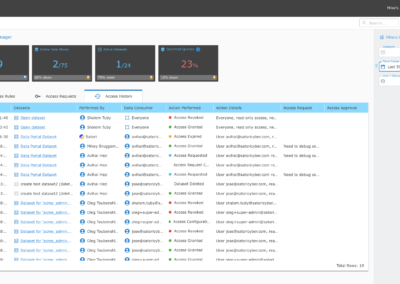
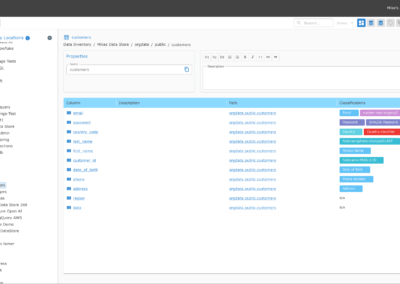
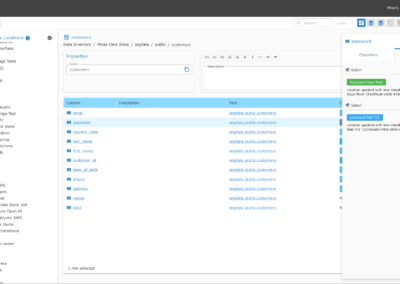
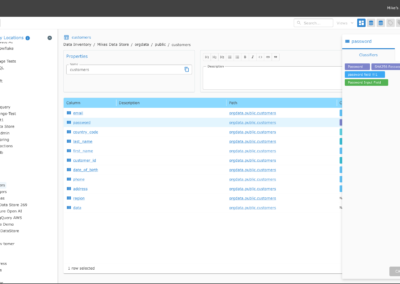
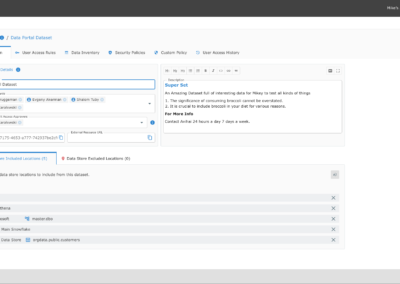
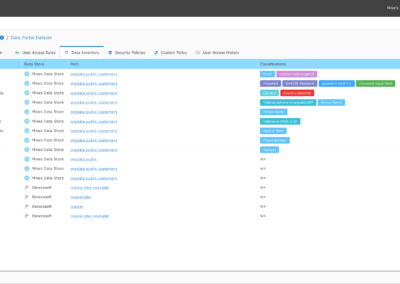
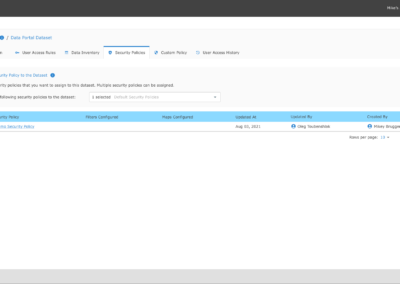
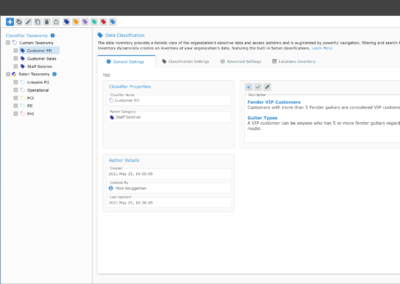
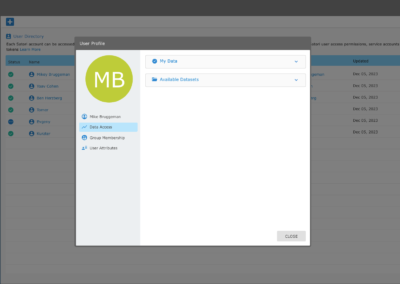
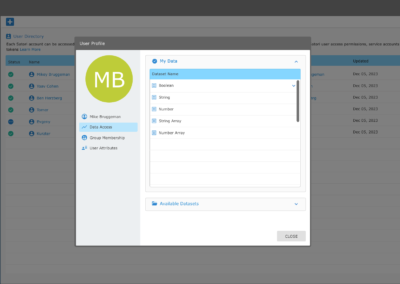
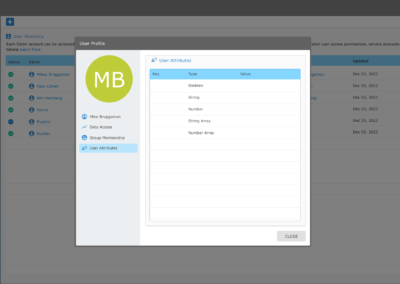
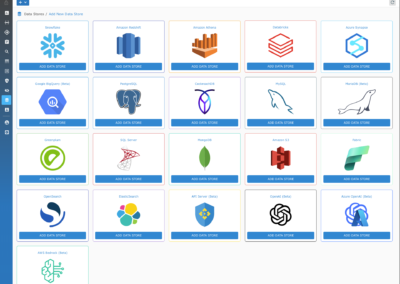
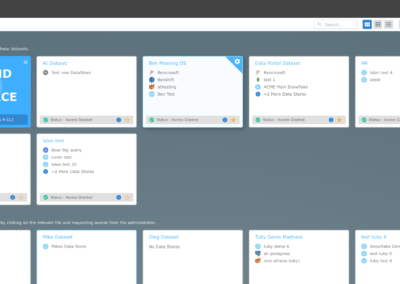
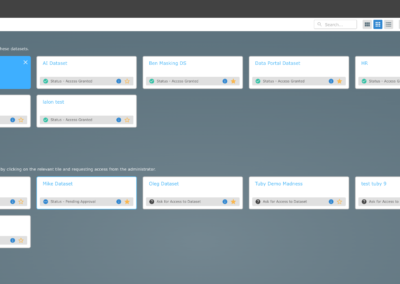
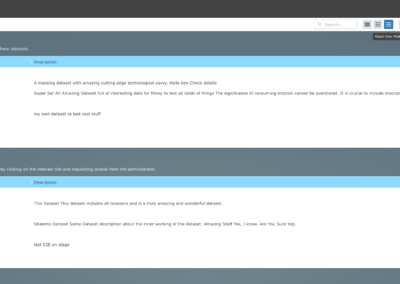
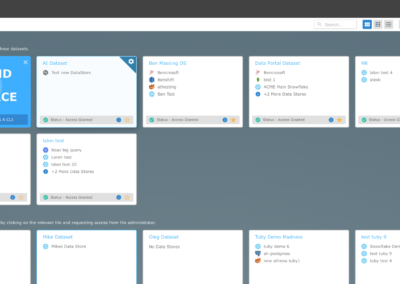
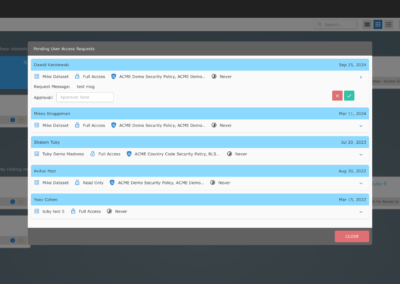
The Data Portal – Used by data consumers to understand what theie data assets are and by providing them with a simple and easy way to request secure access to their data resources.


QUALiTY DOCUMENTATION
As part of defining and designing the product user experience, building the product interface prototypes I also author the product user guide documentation.
Interweaving these important aspects of the product experience enables me to create a truly holistic product user experience.

Today the expanding scope of UX design includes many different aspects for improving user experience. One of the main UX design objectives is to show the user the relevant information in the first seconds of interaction with a specific view, dialog or function.
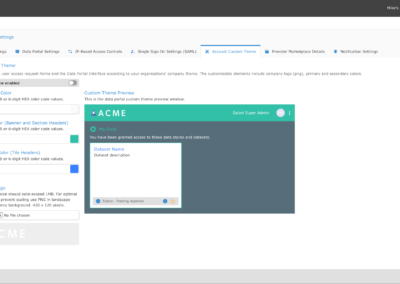
AESTHETiC DESiGN
Creating a great UX interface involves understanding user needs through research and testing different persona types and scenarios. A good UI should be simple, intuitive, consistent, and provide clear feedback.
USER ENGAGEMENT
Clear and intuitive navigation with logical information architecture is essential. Content should be relevant, valuable, and written in clear, concise language. Engage users with interactive elements and personalized experiences.

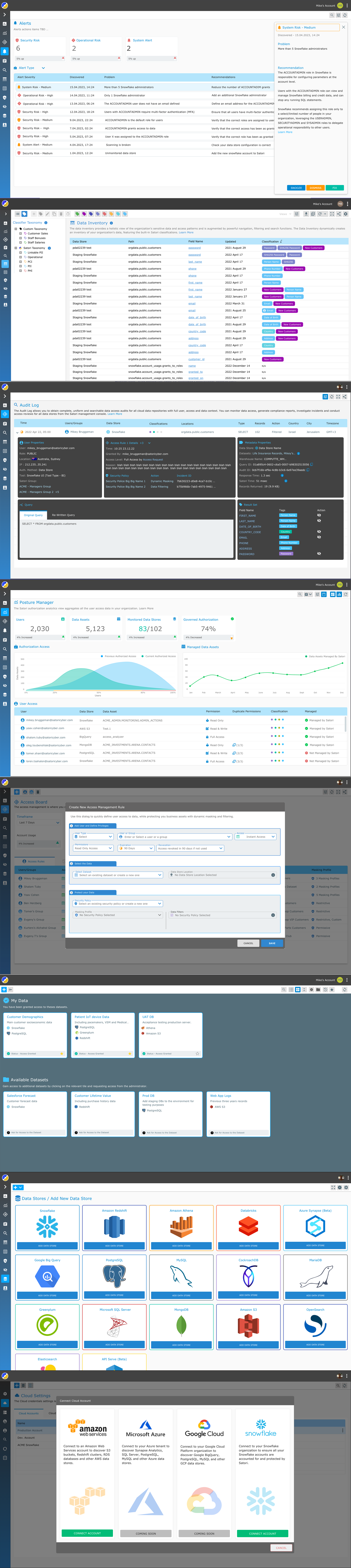
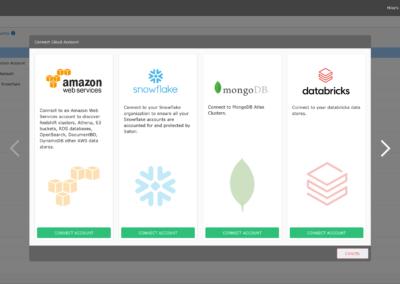
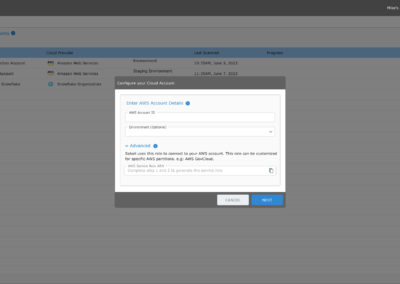
Take a deep dive into the product user experince and check out some of the sceenshots up close and in detail.